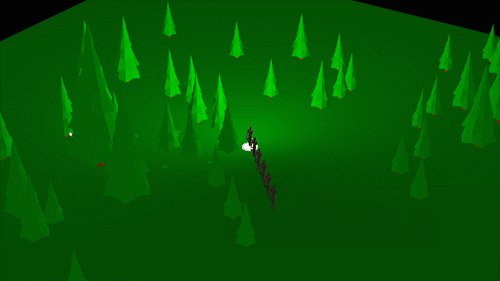
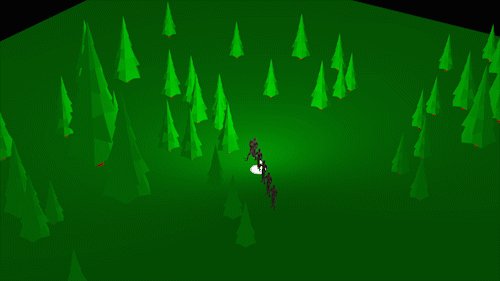
Like, how do you move the players model and syncronize its movement with the steps animation so that the leg does not slide the surface but stays in place until the next step?
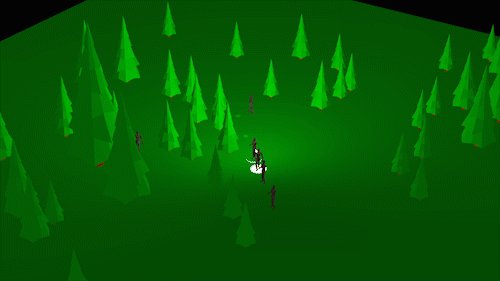
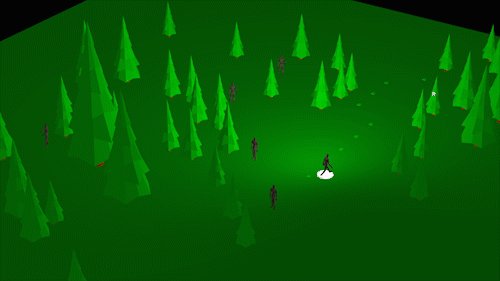
We have the path to go, the model to animate and the ground. But how do you rotate the character in the right direction? If he went in the straight line you could just rotate him in the direction of the last point. But path a is broken curve and if you do so, he will go crab-like.Some might say that you could rotate the player every time he reaches the next path control point. But that won't give you suitable result because he will be rotated too fast. After days of experiments and searching I found the solution (How to move objects along a spline): place a Besier curve through all the control points and re-face the player model as is moves. Now you can see smooth cool movement (with some bugs, but let's don't talk about it).
Yay! But there is a spoon of tar: three.js animations don't play by themselves, you should imperatively control them by using Clock object. And it works bad if there is a lot of work to be done in the scene: if you rotate the camera in the process, the animation will stuck. It definately great for animating unnesessary objects, but not the player object. In order to make this task super-duper-priority, I wrote custom implementation using webworker.
Full code.